Google Tag Manager seems confusing at first, but once you get the basics it’s one of the most useful tools any business can use to modify and improve their website. GTM allows you to make adjustments to your website without engineering resources and outside of full-site deployments.

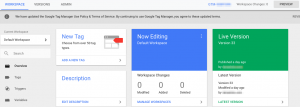
At its core, GTM places a container on every page of your website, which may take the help of an engineer. Once that container is live, you can use the GTM interface to add anything you’d like to those pages. You can preview your changes and publish a new version of this container at any time without requiring a new deployment of your website.
The Basics of Using Google Tag Manager
Google Tag Manager has two primary functions that you will use most often, triggers and tags. It may be easiest to think of these as an If This Then That type of functionality.
Triggers are the IF portion of your conditional statement. These can be pageviews, clicks, or other on-page behavior, such as a user scrolling to a specific element on the page or scrolling at least a certain percentage of the way down the page. For instance, a trigger may be as simple as ‘All pageviews,’ in which case every time a page is loaded this trigger occurs.
You can also use an element’s Class or ID from the page’s HTML to define your triggers. As an example, you may define a trigger as any time there is a click on element class “sign-up-button.”
Tags are the THEN portion of your conditional statement. This may be showing specific code on the page (like a remarketing tag from an advertising partner) or sending information to another system, like Google Analytics.
For a simple example, you may have a trigger that says ‘all pages that contain /thank-you/’ in the URL. An example tag may be your conversion tag from LinkedIn. Using these together, you can tell GTM to show your conversion tag from LinkedIn every time a user sees a page that contains ‘/thank-you/’ in the URL.
GTM & Google Analytics
One of the benefits of GTM is the easy integration with Google Analytics. Creating behavioral events and sending data to GA is extremely simple with GTM.
Using the element class trigger, as described above, you can easily define that your ‘Event’ Tag sends an Event of Category=Sign Up, Action=Click, Label=Sign Up Button every time your ‘Sign Up’ trigger fires. These Events will then magically begin to show up in Google Analytics where you can use them to evaluate user behavior and create goals and funnels.
Advertising Tags
You can save an immense amount of development time by adding, removing or modifying page elements like tags from your advertising partners (AdWords, Bing, LinkedIn, Facebook, etc.) within Google Tag Manager. The interface is extremely simple and most marketers or product team members can easily take on this task rather than requiring your developer to devote time to it.
There are also templates for many of the most common partner tag implementations, so it is as easy as copying and pasting your account ID from your marketing partner into GTM. One of the benefits of managing your tags via Google Tag Manager is that you can easily define the triggers for when these tags fire, reducing the number of tags that are hard-coded and firing left and right across your site, negatively impacting site speed.
Preview and Testing your GTM Implementation
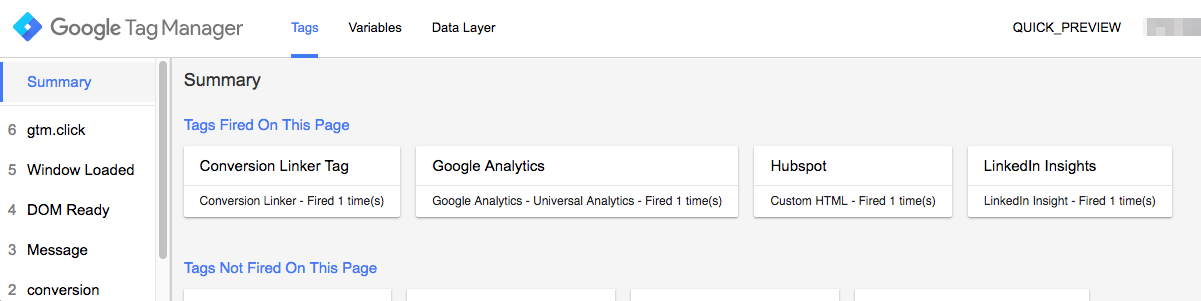
One of GTM’s best features is the simplicity of the preview and test tools. Within GTM you can enter ‘preview mode.’ Once enabled, any page that you view on your website which has the GTM container will show a list of everything that GTM is doing on the page.
For instance, it will show whether or not Google Analytics or Facebook tags are loading when the page loads. If you have tags that are supposed to fire when you click on a button it will show up in the preview pane and you can view exactly what is being recorded, such as the Event data that you’re sending to Google Analytics.

More features of GTM
Once you’ve mastered the basics of Google Tag Manager you’ll start to see that you can also use it to create more advanced changes to your website.
Customize user experience
Because of the flexibility in creating your own triggers, you can use GTM to customize your user experience. For example, a trigger of returning users can show different messaging on the page than the default that first time visitors see.
Run an A/B test
Use the random number variable built into GTM to randomly show different user experiences to your website visitors. Send the A/B version name to Google Analytics via an Event and you’re now running custom A/B tests on your website.
Setup a free account and start using Google Tag Manager today.